So far if you wanted to protect the privacy of people that visit your website, the only possibility you had was to purchase a Transport Layer Security (TLS) certificate. Let's Encrypt offers free certificates for securing the connection to websites using TLS, which causes the green lock icon to appear in the URL bar.

In a previous blog post we were very enthusiastic about Let's Encrypt. We promised to implement it into our Service Centre — Cosmos, as soon as it matured.
Even though Let's Encrypt still has a Beta status, we have begun to implement it for the domains managed in the Cosmos Service Centre.
What is Let's Encrypt?
Let's Encrypt was founded by the Electronic Frontier Foundation (EFF), Mozilla Foundation and the University of Michigan. Let's Encrypt's mandate is to:
- Make certificates available for free.
- Simplify TLS certificate installation and help set up modern encryption technologies at the same time.
- Advance TLS security best practices.
- Be a transparent CA, by publicly listing both issued certificates and revoked certificates.
- Be open, both their CA server software and the client are completely open source.
- Be a corporative organisation that is controlled by the community and is "beyond the control of any one organisation".

The Let's Encrypt project consists of 2 components, the Certificate Authority ( CA) and the official client, named Certbot. A CA is an entity that checks whether you have control over a domain name. If this is the case, the CA can issue you a certificate for the domain. You require this certificate for enabling TLS on the domain.
Your browser's vendor maintains a list of trusted CA's. When a CA is trusted, the CA can sign certificates which will in turn be trusted by your browser. Let's Encrypt's CA is already trusted by most modern browsers but Let's Encrypt also made a deal with another trusted CA, which signed Let's Encrypt's CA certificate. Because of this, Let's Encrypt's CA is also trusted by older browsers.
What is TLS?
TLS is an encryption protocol that makes it impossible for third parties to snoop on the traffic between your visitors and your website. When websites support TLS, this is indicated by a green lock icon in the address bar. It will also read 'https' in the URL, in stead of 'http'. Furthermore, TLS prevents hackers from manipulating data traffic between a visitor and your website by mounting a so called 'man-in-the-middle' attack. Finally TLS ensures the authenticity of your website, which means your visitor can be sure they are visiting your website and not a fraudulent copy. In short we refer to these advantages as confidentiality, integrity and authenticity. In order to provide authenticity TLS requires a certificate that is generated specifically for your website, which is digitally signed by a "Certificate Authority" that checks whether you are in control of the domain.
Why use TLS?
There are several reasons for why you should enable TLS on your website, to name a few: improved security, more privacy and higher search engine rankings. Some argue that TLS negatively impacts the speed of your website, however, this impact is marginal and does not weigh up to the benefits of TLS. In fact, your website may soon become much faster with TLS enabled than it is today. It is possible your website doesn't function well when TLS is enabled, especially if you are using specific WordPress plugins. We advise you to test your website with TLS enabled before enabling it permanently and forcing TLS connections on it.
Here's a list of advantages:
- TLS improves the privacy and security for your visitors. Studies show that when people are under perceived surveillance, whether they are actually under surveillance or they may be, they show self-censoring behaviour and forgo searching information on certain topics. This is called the "Chilling Effect". When you enable TLS on your website, visitors will feel more comfortable inquiring about these topics. 1 2 3 4
- When visitors can enter personal information or passwords on your website it is irresponsible and — depending on local legislation that applies to you or your organisation — illegal not to encrypt the connection to the website.
- In the near future Greenhost will support the new HTTP/2 protocol, the successor to the HTTP/1 protocol that still is most common today. HTTP/2 will drastically improve the speed of serving websites to visitors. Most browsers will only support HTTP/2 when websites offer TLS. 5
- Search engines will rank your website higher when it supports TLS. 6
-
Several browsers will soon give warnings on pages without TLS. This may happen as soon as January 2017. Although at first the message will be somewhat neutral:

The warning will eventually (no date has been set yet) turn into something much less neutral:

This makes TLS an essential aspect of a properly functioning website. 7 8 9
- Some future features in browsers will only be supported when websites support TLS connections. 10
- It improves the security of your website — for example when you log into the admin page of your website, the password can't be intercepted.
How can I make use of Let's Encrypt?
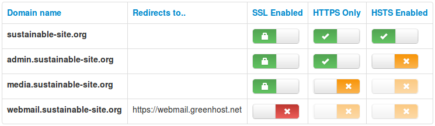
In the near future you can simply check a checkbox to enable TLS on your domains and sub-domains. You will not receive an invoice when you enable Let's Encrypt TLS on a domain. The Cosmos Service Centre will do a request for the required certificate with Let's Encrypt and install on the domain for you. You can also enable features that make sure TLS is enforced on the domain.

Your website will automatically be configured to utilise modern encryption technologies.
We plan to do a public beta test at the end of September — read more about this below — and hope to enable this feature for all customers before the end of the year.
Will this affect Greenhost's revenue?
Yes. This can potentially cost us a lot of revenue. However, we believe the web should have already been completely encrypted. We're glad to see that more and more traffic is being encrypted each day. Unfortunately, there are several hurdles that slow down this process. A few important hurdles have been removed by the Let's Encrypt project. For example by making the required certificates free and easy to request and install. And easy it will certainly be: you will be able to enable TLS on your domain from our Cosmos Service Centre with a single mouse click! The process will then be completed in under 2 minutes, where this used to take up to 2 days!
Implementation with HAProxy
Our hosting platform is — among other components — based on HAProxy. HAProxy is server software that communicates with browsers to server websites. We use HAProxy because it allows us to implement load-balancing and fail-over. This means we can spread the workload over multiple servers and if a server fails, others can take over its work. This leads to higher uptime and a better performing website under higher workloads. Because the secured connection is set up between the visitor's browser and our HAProxy server, the HAProxy server is the place to implement Let's Encrypt.
However, Certbot has no official HAProxy plugin. Because of this we decided to write a plugin ourselves, that enables us to request and install Let's Encrypt certificates in a HAProxy environment. We open-sourced our plugin so that other web hosting companies, who make use of HAProxy as well can also use Let's Encrypt on their infrastructure. We hope they will, because we want as much of the web to be encrypted as possible. The source code can be found here and the release version will soon be distributed through PyPi.
Beta programme
If you would like to participate in the public beta, you can sign up by sending an e-mail to letsencryptbeta@greenhost.net, containing the domain names you would like to enable Let's Encrypt on. If you would like to enable Let's Encrypt TLS on a sub-domain, then please only send us the domain name, you will be able to enable TLS on all domains, sub-domains and domain redirects. The domain names need to be registered with Greenhost and to be connected to a Greenhost hosting package to be eligible.

We look forward to your request to participate in the programme, and hope that you will share your experience with us along the way.
-
https://theintercept.com/2016/04/28/new-study-shows-mass-surveillance-breeds-meekness-fear-and-self-censorship/ ↩
-
https://motherboard.vice.com/read/chilling-effect-of-mass-surveillance-is-silencing-dissent-online-study-says ↩
-
http://poseidon01.ssrn.com/delivery.php?ID=869093085017080092011010025018031124105043091018012063007122116085024118088020082119042030001020040120035093028079067119089004043061013052034024122076017002112098049029080104126099124086102087020104122088000105005028100109067111126101123072064098081]081] ↩
-
http://poseidon01.ssrn.com/delivery.php?ID=253020073123121012113081106031012028059064002079017045002024013027112067127015009078097103011016022127108107076125091121112126117039004050076086096102096065107067004080007024103118086086119003003093064090104117102109105026015103080065004123113083081 ↩
-
https://wiki.mozilla.org/Networking/http2 ↩
-
https://webmasters.googleblog.com/2014/08/https-as-ranking-signal.html ↩
-
https://motherboard.vice.com/read/google-chrome-shaming-http-unencrypted-websites-januarygoogle-chrome-shaming-http-unencrypted-websites-january ↩
-
https://www.chromium.org/Home/chromium-security/marking-http-as-non-secure ↩
-
https://blog.mozilla.org/security/2015/04/30/deprecating-non-secure-http/ ↩
-
https://w3c.github.io/webappsec-secure-contexts/ ↩