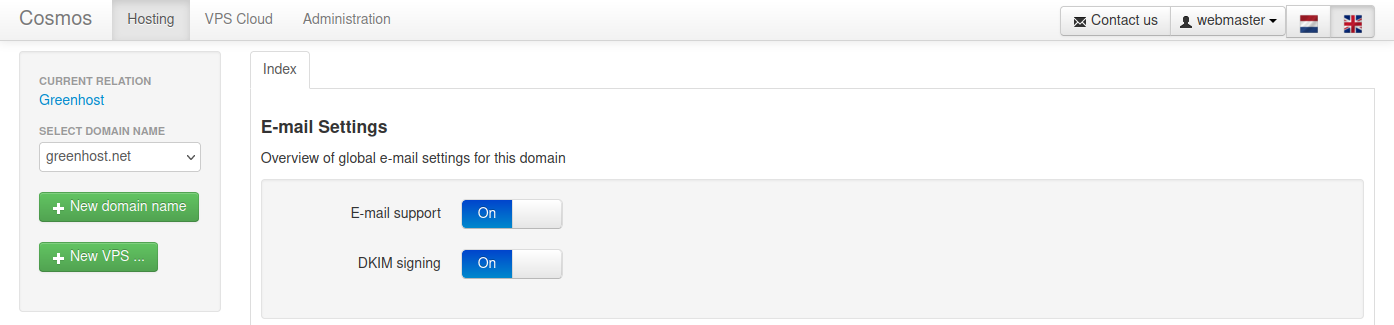
For the past ten years, we have been using the familiar User Interface (UI) of our Service Centre to manage technical tasks, make administrative changes and everything in between. The functionality of our Service Centre has expanded steadily over the years, but the design and structure of these pages have never received the attention they deserve.
Today, we are excited to introduce the first step in the design project that aims to rectify this. We plan to enhance the user experience without compromising the functionality you already know. Because the Service Centre has grown to be a large system with many interdependent functions, we will deploy the design changes bit by bit. Making incremental improvements over a longer period of time.
First step 👟
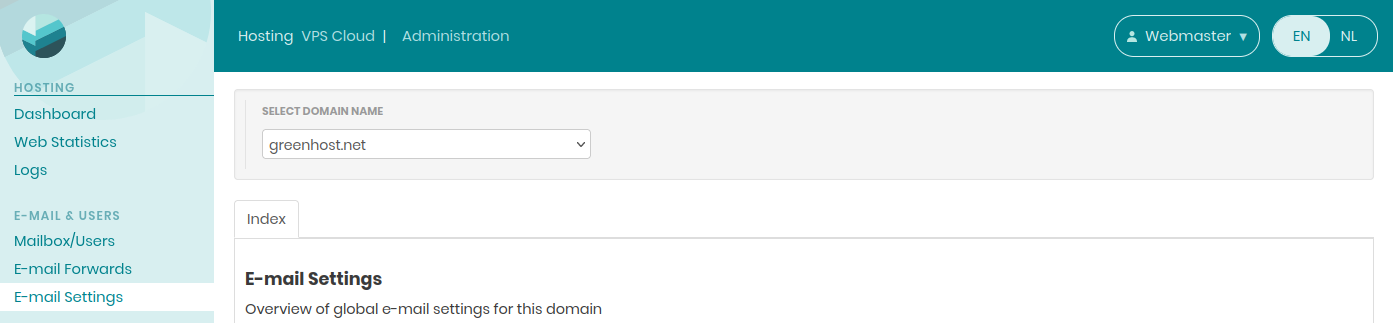
The first step in this process happens today. We are now introducing the renewed header and sidebar. You may notice that it is using our brand colors and a new font. Even though this is just a small change, we are already very excited about this! With good reason, because behind the scenes much more has already been changed in preparation for next steps.


When it came to working on this redesign, we were blocked by the monolithic design of the original Service Centre. It was not built in a way that allows easy replacement of one piece without interrupting the function of all other pieces. We are solving this by slowly decoupling the front-end (what you see as a user) from the back-end (the systems and databases that store the changes you make in the front-end). This is done with MFEs (micro front-ends). This offers us a lot of flexibility, and allows us to improve on the design and function of the Service Centre in small incremental steps.
Design principles 🎨
We’re not just adding our company colors, we have thought a lot about the design. Our goal is to ensure that our customers feel empowered. We’re aiming to make the existing features easier to find and more intuitive to use without sacrificing functionality and flexibility. But we also want using it to feel pleasant, and we are even trying to inject a little bit of fun.
We are not starting from scratch, we are streamlining what already works, improving things where possible, and repairing or redesigning the sections that really need it.
Small screen friendly 🐜
The old Service Centre was technically usable on a smart phone or other small screen, but it was never designed with that in mind. So it is not pleasant to use, but a nice option to have in case of emergencies. It can be used with a lot of zooming in and zooming out, if you already know what you are looking for.
With the new UI we are keeping the small screen in mind from the start. The header menu scales with the size of the screen. The sidebar will be made collapsible. When starting work on the UI of the pages we will keep the small screen in mind there too.
What’s next? 🕐
Currently, our focus is on our VPS pages. We hope to share more news about this with you soon!
After this we will work to, one-by-one, improve the pages under "Administration" and "Hosting".
Have a look 👀
In the meantime, we invite you to visit our Service Centre and explore the changes we have already made. We have been testing the current improvements for a while already, and as daily users of the Service Centre ourselves we are already very happy with the changes!
If, for any reason, you want to go back to the old design, that will remain possible. At least during the testing period we will offer the option to switch back to the old version of the UI. There is a button for this located at the bottom left of the page, labeled "New UI".

We would love to hear from you. Do you like the changes? Do you dislike it? Is something not working as you expect? Do you have suggestions for future changes? Please get in touch! Send us an email or leave a note via our contact form